
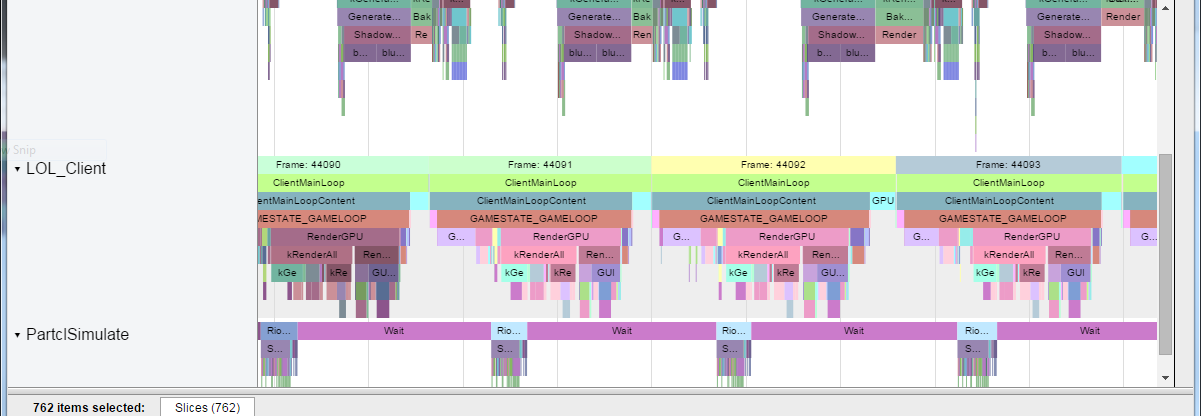
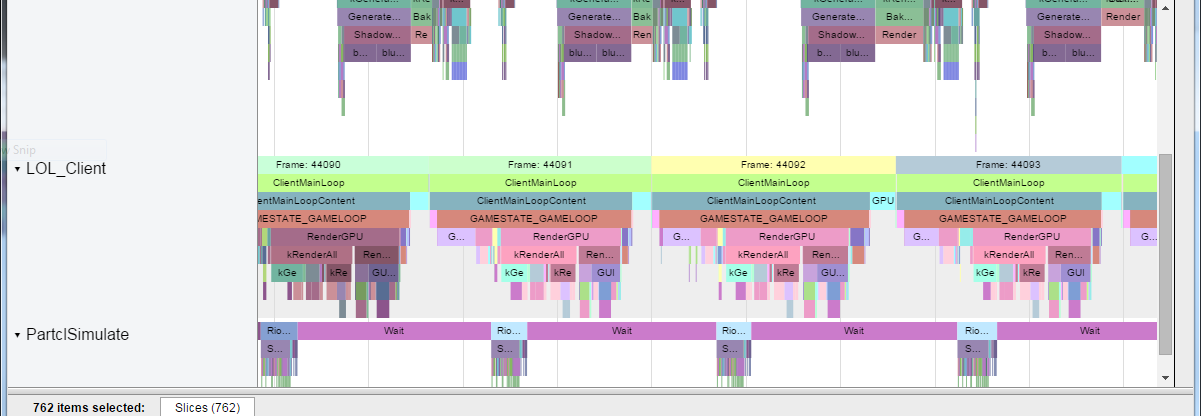
Hi, I’m Tony Albrecht, an engineer at Riot, and I like profiling and optimising things. In this article, I’m going to walk you through profiler basics and analyse some example C++ code as we profile it on a Windows machine. We’ll start at a very high level and delve deeper and deeper into the bowels of the CPU step by step. Once we identify opportunities for optimisation in this article, we’ll implement changes and explore some real-world examples from the League of Legends codebase in a future article. Let’s begin!

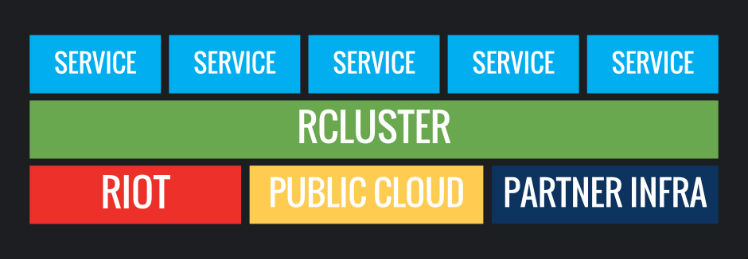
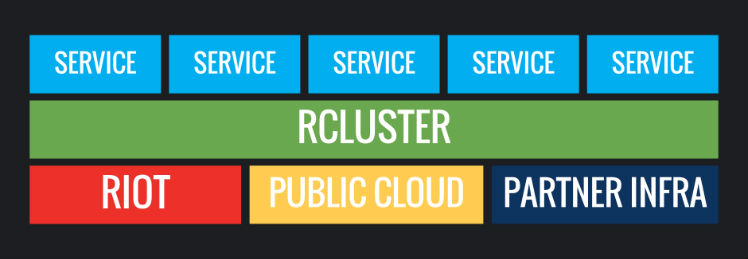
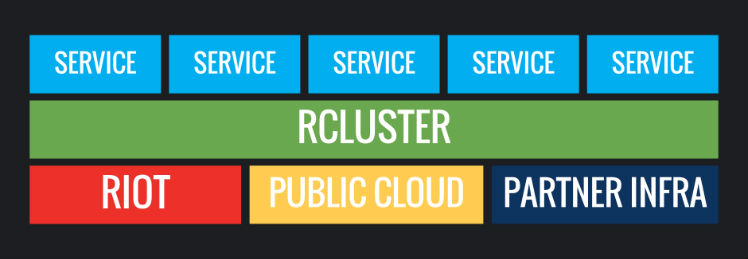
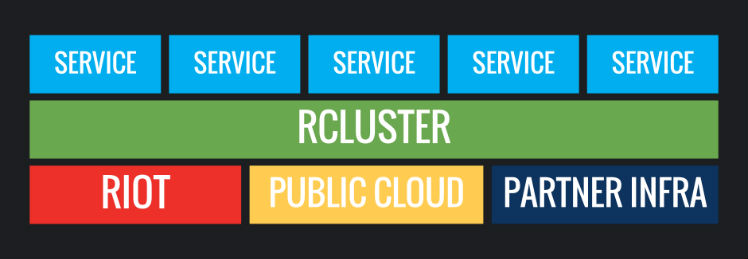
In the previous article in this series I discussed the ecosystem of supporting services that allow us to operate micro-services in production. If our micro-services are our carries and those tools are our supports, what about our junglers? That’s where our developer ecosystem for cluster management comes in.

Hey folks! We’re Mark Hillick, Jason Clark, and David Rook from the Riot Security team and we’re here to discuss how the security program at Riot has evolved over the last 4 years. This is our first article in a series of security articles so it’ll be more high-level, but keep an eye on the tech blog in the future for all the juicy techy bits.

Welcome back readers to the Running Online Services at Riot blog series. My name is Maxfield Stewart and I’ve written before about how we use containers to build containers on an open source platform. Today’s article will dig into the five key requirements for any micro-service to become a live running application on our container platforms at Riot.

Hi, I’m Rick Hoskinson, an engineer on the League of Legends Core Gameplay Initiative, and I’m here to talk about how we gave ourselves the power to turn back the hands of time in League of Legends. In this series of blog posts, I hope to give you a glimpse of what that work looked like, juicy technical challenges and all.

Taking the League of Legends game server from a nondeterministic process to its current state required almost a full year of effort from multiple engineers. As a side benefit of this effort, we holistically improved the codebase’s robustness, discoverability, and maintainability. We removed swaths of dead or redundant code and created new opportunity spaces for gameplay exploration.

Hi, I’m Rick Hoskinson, an engineer on the Deterministic Disaster Recovery team, and I’m here to talk about how we gave ourselves the power to turn back the hands of time in League of Legends. In this series of blog posts, I hope to give you a glimpse of what that work looked like, juicy technical challenges and all. In this first post, I’ll introduce the problem and how we chose to solve it.

Hey everyone, my name is Michael Hill and I’d like to introduce you to Riot’s automated ticket agent, Blitzcrank Bot.

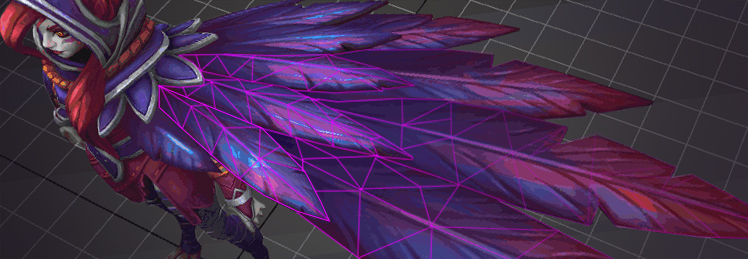
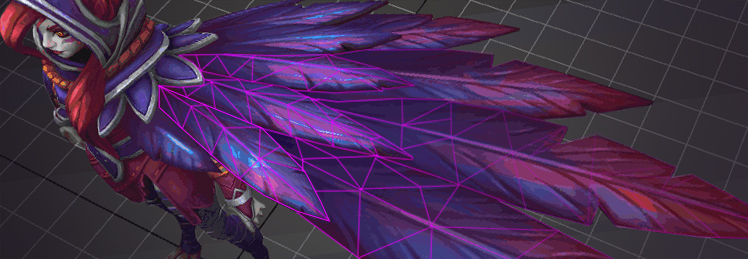
Hi, I’m Paul Geerts and I’m one of the engineers on League’s Render Strike Team. A while back my buddy Tony posted an article about how League of Legends currently builds a single frame of the action. Today, I’d like to dive into a component of the rendering pipeline that we’re actively improving: materials. I’ll discuss some of the changes we’ve made and why they’re important for players and developers alike.

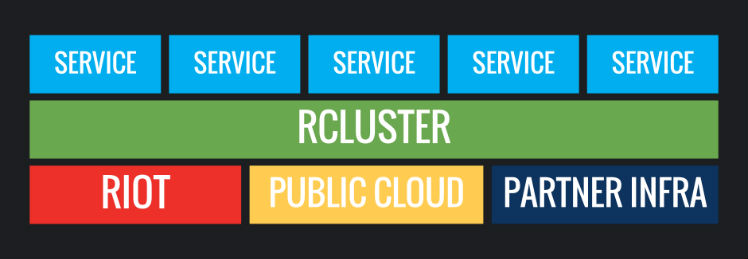
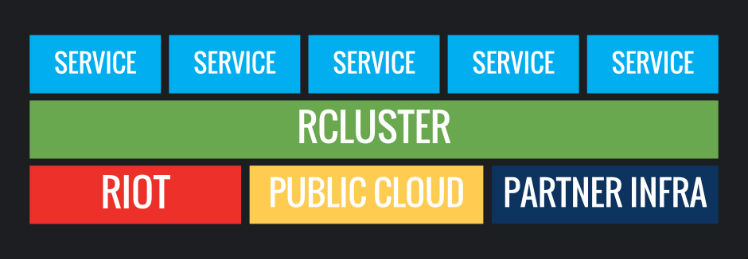
In our previous article, we discussed some of the networking involved in rCluster, Riot’s solution for worldwide application deployments. Specifically, we talked about the concept of overlay networks, an implementation we leverage called OpenContrail, and how that solution plays with Docker. In this post, we’ll build on that foundation and dive deeper on other topics: infrastructure as code, load balancing, and failover testing.